
엣지 브라우저의 웹캡처와 웹택 기능
안녕하세요. 디지털 코치입니다.
일전에 크롬 브라우저에서 화면 캡처 하는 방법에 대해 소개드린 적이 있는데요.
화면 캡처하는 다양한 방법에 대해 궁금하시다면 아래의 글을 참고하세요.
크롬 브라우저 고급 기능, 화면 캡처 기능 활성화하고 스크린샷 사용하기
크롬에서는 먼저 플래그에서 스크린샷 기능을 활성화 해주어야만 캡처 기능을 사용할 수 있었지만, 엣지 브라우저에서는 기본적으로 웹캡처 기능을 제공하고 있습니다.
오늘은 엣지 브라우저에서 웹캡처 기능을 알아보고, 더불어 '웹선택' 이라는 기능도 함께 살펴 보도록 하겠습니다.
엣지 브라우저에서 웹캡처하기
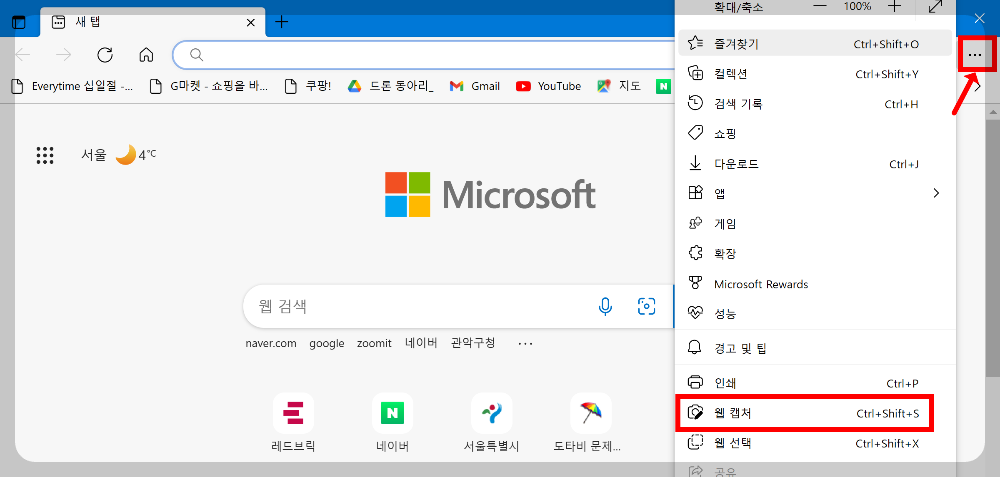
엣지 브라우저를 실행 후 화면의 우측 상단 모서리에 보이는 [설정 및 기타(...)] → [웹캡처] 메뉴를 순서대로 클릭합니다.

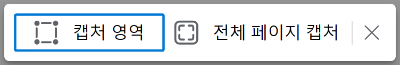
그러면 화면이 어둡게 변하고, 브라우저 상단 부분에 [캡처 영역]과 [전체 페이지 캡처] 중 선택할 수 있게 됩니다.

1. [캡처 영역] : 마우스로 캡처하고자 하는 영역을 드래그한 후 [복사] 버튼을 클릭하면 됩니다.
2. [전체 페이지 캡처] : 모니터에 보여지는 부분만 캡처되는 것이 아니라 스크롤을 내려야 보여지는 하단의 글이나 내용까지 한번에 캡처가 되므로 굉장히 유용합니다.
웹선택 기능 사용하기
자, 그렇다면 [웹선택] 이라는 메뉴는 어떤 기능을 가지고 있을까요?
[웹캡처]가 브라우저 화면을 이미지로 캡처해주는 기능이라면, [웹선택]은 화면에 입력되어 있는 글자를 인식해주는 기능이라고 생각하면 될 것 같습니다.
엣지 브라우저를 실행 후 화면의 우측 상단 모서리에 보이는 [설정 및 기타(...)] → [웹선택] 메뉴를 순서대로 클릭하면, 화면이 어둡게 변하죠.
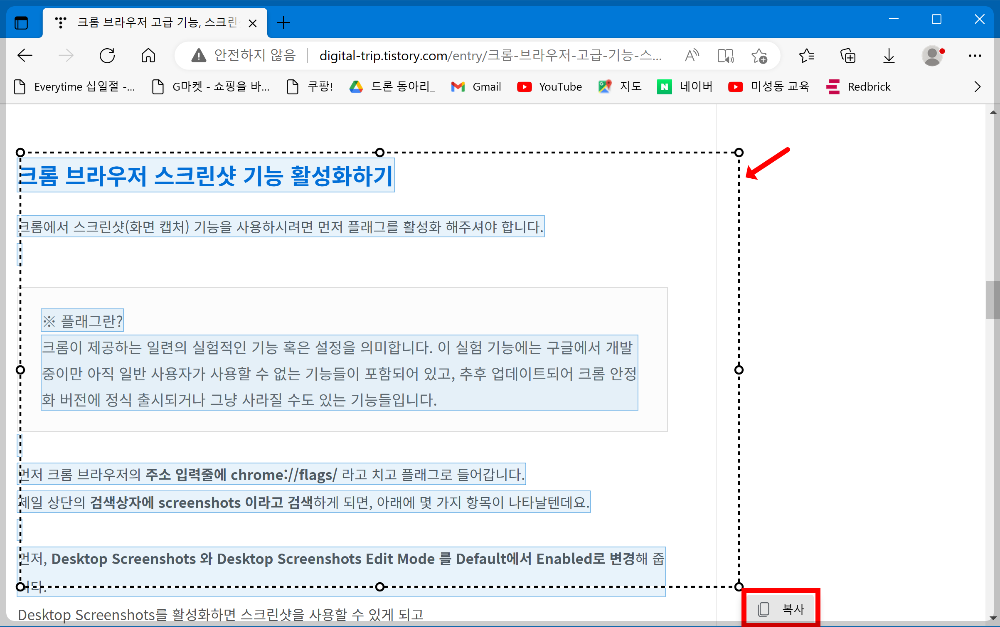
이 때 글자를 인식하고 싶은 부분을 마우스로 드래그하여 영역을 설정해 줍니다.
그러면 드래그하는 부분의 글자가 파란색 박스로 선택되어 지고, 우측 하단에 [복사] 버튼이 생성됩니다.
[복사] 버튼을 클릭한 후, 메모장 등에 [붙여넣기(Ctrl+V)]를 하면 이미지로 화면이 캡처되는 것이 아니라 글자만 인식하여 복사된 것을 확인하실 수 있습니다.

도구모음에 웹캡처와 웹선택 버튼 표시하기
[웹캡처]와 [웹선택] 버튼을 엣지 브라우저의 도구모음에 표시해두면, 매번 [설정 및 기타(...)] 에 들어갈 필요가 없습니다.
버튼을 활성화하도록 설정을 해보도록 할께요.
[설정 및 기타(...)] → [설정] → [브라우저 디스플레이]로 들어갑니다.
[도구 모음에 표시할 단추 선택] 항목에서 [웹캡처] 및 [웹선택] 단추를 활성화 해주세요.

그러면 엣지 브라우저의 도구모음 우측 부분에 [웹캡처] 단추와 [웹선택] 단추가 나타나게 됩니다.
앞으로는 이 버튼만 클릭하면 바로 [웹캡처] 기능과 [웹선택] 기능을 사용할 수 있게 되겠죠!!
오늘은 엣지 브라우저에서 화면 캡처하는 방법에 대해 알아보았습니다.
캡처 기능만 놓고 본다면 크롬 보다는 더 편리한 것 같네요.
그럼 유용한 정보가 되셨길 바라며, 저는 곧 돌아오도록 하겠습니다.
'IT 인터넷' 카테고리의 다른 글
| 구글링, 구글 검색 똑똑하게 하는 꿀팁 (0) | 2023.03.24 |
|---|---|
| 크롬 브라우저 고급 기능, 스크린샷 방법, 화면 캡처 기능 활성화하기 (0) | 2023.02.10 |
| 크롬 브라우저에서 구글 검색 결과 클릭시 새 탭으로 열리게 하는 방법 (0) | 2023.02.07 |
| 인터넷 브라우저의 의미와 종류, 크롬, 엣지, 네이버 웨일 특징 비교 (0) | 2023.01.28 |




댓글